Abu.Rajih
نبيل
- مستوى التفاعل
- 541
بسم الله الرحمن الرحيم
شرحة في موضوعي امس عن الاساسيات
CSS} Language} =>|| الأساسيات
واليوم سنقوم بتطبيق الي فهمناه من الشرح
طبعا ياريت كل من له حماس بالاستمرار معنا المشاركه وإعطائنا الكود الذي صممه
طبعاً عشان لا تضيع بصور لك عشان تفهم
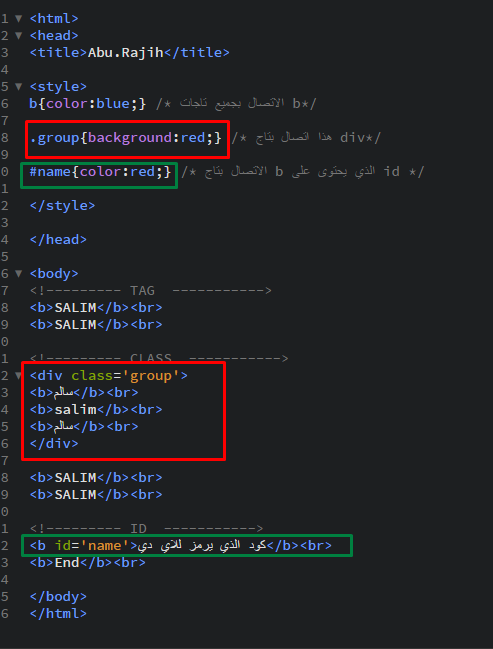
الي في المستطيل الاحمر هو للتاج الذي يحتوى على class وطريقة الاتصال به بإستخدام CSS
والي في المستطيل الاخضر للتاج الذي يحتوى على id وطريقة الاتصال به بإستخدام CSS

فهمت ؟
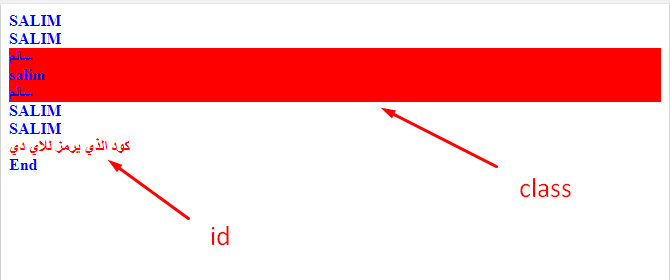
انا قمت بإعطاء التاج الذي يحتوي على class خلفية حمراء
اما التاج الذي يحتوي على id خليت لون الخط احمر
صوره للديزاين لكي تفهم

تم تعديل جميع تاجات <b> وتغير لونها للازرق
يعني الحين لو اضيف تاج <b> في صفحتي HTML مباشرة سيتم تلوين الخط للازرق
واذا بقيت اعطي احد التاجات لون مختلف سيتوجب علي ترميزه بid وانشئ اتصال بين CSS والتاج الذي يحتوي على id واضيف له الخصايص التي اريدها انا
اتمنى منكم التطبيق ومشاركتنا الاكواد التي كتبتوها لكي نعرف من الي فهم ومن الي مافهم واي استفسار نحن بالخدمه
طبعاً اكواد الصفحه ستحفظ بصيغة
.html
كود الصفحه التي صممتها انا للشرح
شرحة في موضوعي امس عن الاساسيات
CSS} Language} =>|| الأساسيات
واليوم سنقوم بتطبيق الي فهمناه من الشرح
طبعا ياريت كل من له حماس بالاستمرار معنا المشاركه وإعطائنا الكود الذي صممه
طبعاً عشان لا تضيع بصور لك عشان تفهم
الي في المستطيل الاحمر هو للتاج الذي يحتوى على class وطريقة الاتصال به بإستخدام CSS
والي في المستطيل الاخضر للتاج الذي يحتوى على id وطريقة الاتصال به بإستخدام CSS
فهمت ؟
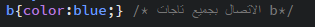
بالستايل شيت انشاءة اتصال بجميع تاجات b بهذا الكود

وهذا يعني انه اي تاج <b> سيتم تلوينه باللون الازرق
وهذا يعني انه اي تاج <b> سيتم تلوينه باللون الازرق
انا قمت بإعطاء التاج الذي يحتوي على class خلفية حمراء
اما التاج الذي يحتوي على id خليت لون الخط احمر
صوره للديزاين لكي تفهم
تم تعديل جميع تاجات <b> وتغير لونها للازرق
يعني الحين لو اضيف تاج <b> في صفحتي HTML مباشرة سيتم تلوين الخط للازرق
واذا بقيت اعطي احد التاجات لون مختلف سيتوجب علي ترميزه بid وانشئ اتصال بين CSS والتاج الذي يحتوي على id واضيف له الخصايص التي اريدها انا
اتمنى منكم التطبيق ومشاركتنا الاكواد التي كتبتوها لكي نعرف من الي فهم ومن الي مافهم واي استفسار نحن بالخدمه
طبعاً اكواد الصفحه ستحفظ بصيغة
.html
كود الصفحه التي صممتها انا للشرح
PHP:
<html>
<head>
<title>Abu.Rajih</title>
<style>
b{color:blue;} /* الاتصال بجميع تاجات b*/
.group{background:red;} /* هذا اتصال بتاج div*/
#name{color:red;} /* الاتصال بتاج b الذي يحتوى على id */
</style>
</head>
<body>
<!--------- TAG ----------->
<b>SALIM</b><br>
<b>SALIM</b><br>
<!--------- CLASS ----------->
<div class='group'>
<b>سالم</b><br>
<b>salim</b><br>
<b>سالم</b><br>
</div>
<b>SALIM</b><br>
<b>SALIM</b><br>
<!--------- ID ----------->
<b id='name'>كود الذي يرمز للاي دي</b><br>
<b>End</b><br>
</body>
</html>

